Você sabe porquê as pessoas têm diferentes preferências de cores? Ou por que as vezes determinada cor desperta prazer, bem estar ou até mesmo raiva?
As cores são, por muitas vezes, responsáveis por despertar as emoções. Segundo o Viver de Blog, as pessoas fazem um julgamento inicial subconsciente sobre um ambiente, ou produto, dentro de aproximadamente 90 segundos, após a primeira visualização.
Garanto que nunca percebeu isto sobre você mesmo. Incrível, não é?
É por isso que a escolha das cores são realmente importante em todos os tipos de projetos.
Mas você pode se perguntar…
Por que o contraste de cor seria tão importante?
O contraste de cor tem uma função fundamental, mas muitas vezes é mal compreendido e subestimado. É o que desperta o interesse e, ao mesmo tempo, intriga quem o vê.
Imagine um poster de filme, ou banner de publicidade, feito somente com tons e sombras com variações da mesma cor, quão chato e sem graça seria? Provavelmente não iria chamar a atenção devida.
Por exemplo, veja este poster do filme E.T. The Extra-Terrestrial, onde o contraste de cor faz toda a diferença. O tom da cor da lua teve o contraste ideal entre as cores do fundo e do objeto principal, o menino voando, que é o foco central. E agora dê uma olhada do poster do Toy Story, quanto sem graça seria esta arte sem o contraste entre as cores?
O contraste, usado de forma correta, não somente chama mais a atenção dos pessoas como também facilita a leitura e compreensão da composição criada.

O uso do contraste depende muito também do formato que irá criar.
Um poster de filme com contrastes fortes pode funcionar muito bem, mas as mesmas cores sendo usadas em um aplicativo ou website podem não ser tão bom assim. Tem que levar em conta o tamanho, a plataforma usada para leitura, o quanto de texto será preciso, e todos os outros elementos relevantes. Já pensou se o site do McDonald’s fosse todo vermelho?
Como escolher o contraste de cor correto?
Primeiramente, é ESSENCIAL que você saiba o básico da teoria das cores. Mas calma, vamos te ajudar nessa!
A teoria das cores abrange um complexo que analisa diferentes matizes, saturações e brilho. É o famoso HSB (em inglês: Hue, Saturation, Brightness).
Matiz (cor) Hue:
Matiz, ou cor, se refere à característica única que nos ajuda a diferenciar visualmente uma cor da outra. Matizes são formadas pelos diferentes comprimentos de onda de luz. É medida pelas cores padrões do círculo cromático, entre 0º e 360º graus. No uso comum, matiz é identificada pelo nome da cor, como vermelho, laranja, verde.
Saturação (ou Croma) Saturation (or Chroma):
A saturação, ou croma, se refere à pureza da cor. Com o máximo de saturação a cor não possui nada de cinza; tais cores são chamadas de vívidas e/ou brilhantes, ricas. Em níveis de saturação menores, as cores contêm quantidades cada vez maiores de cinza, o que resulta em cores opacas.
Brilho (ou Valor) Brightness ou Value:
O brilho refere-se sobre o quanto escura ou clara uma cor é. Mudanças de brilho podem ser realizadas com a mistura da cor com diferentes proporções de branco e preto. Uma cor misturada com o branco é chamada de tonalidade, enquanto aquelas que são misturadas com preto são chamadas de sombras.
Por exemplo: amarelo tem um valor mais alto que o azul escuro. O branco tem o maior valor, e o preto é o menor.
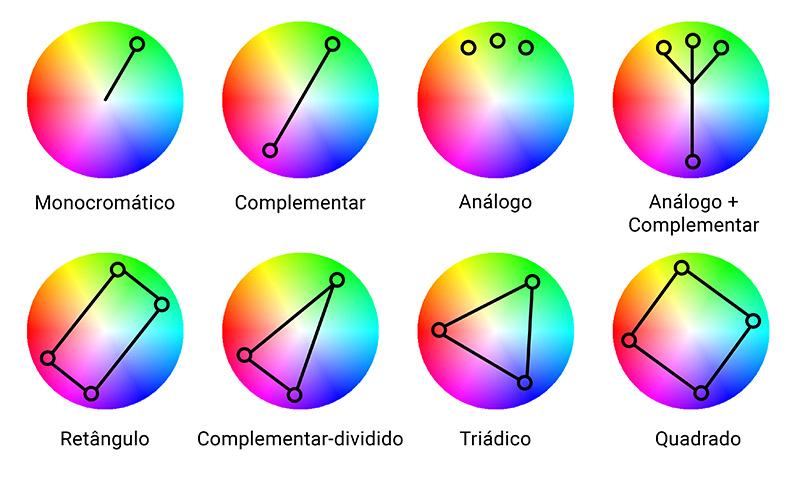
Existem variadas com combinações de cores que se harmonizam. Para isso, usamos o Círculo Cromático, onde encontramos 8 principais esquemas:
- Monocromático
- Complementar
- Análogo
- Análogo + Complementar
- Retângulo
- Complementar-dividido
- Triádico
- Quadrado (ou Duplo-Complementar)
Os esquemas mais usados para contraste de cor
Cada esquema possui harmonias diferentes entre as cores. O esquema de cor Monocromático é fácil de usar, pois segue apenas variações de luz e saturação de uma cor só. O Análogo é feito de cores adjacentes, onde se encontram uma cor perto da outra no Círculo Cromático. Então acredito que estes dois esquemas NÃO são os melhores para o uso de contrastes.
Complementar
O esquema de cor Complementar é feito de duas cores opostas no Círculo Cromático, onde você pode posicionar uma cor quente contra uma cor fria, fazendo com que o contraste seja alto. Mas tenha cuidado ao usar estes estas combinação de cores, pois pode ser cores difíceis para visualizar em textos.
Para melhores resultados:
• use cores quentes junto cores frias;
• se usar um cor quente como principal, diminua a saturação da cor oposta, para assim dar mais ênfase da cor quente;
• em geral, evite tirar saturação das cores quentes, como marrons e amarelos.
Complementar-dividido & Análago+Complementar
Estes são os melhores esquemas de cores para usar contraste de cor, na minha opinião.
O esquema Complementar-dividido usa uma cor principal e as duas adjacentes à sua complementar. Irá te dar um contraste bom e, ao mesmo tempo, levemente mais suave que o esquema Complementar.
O esquema Análago + Complementar, uma combinação de 3 cores adjacentes e 1 cor complementar, também é ótimo para contraste de cor. Uma cor extra ajuda a quebrar o ritmo das cores análogas e ao mesmo tempo dá mais contraste ao esquema de cores.
Para melhores resultados:
• use uma cor quente juntamente com algumas outras cores frias, para assim dar ênfase na cor quente;
• evite usar tirar a saturação de cores quentes, pois pode estragar seu esquema de cores.
Triádico
O esquema de Cores Triádicas usa três que são iguamente espaçadas no Círculo Cromático. Possui um bom contraste visual, e ao mesmo tempo possui equilibrio e riqueza de cores.
Não é o esquema mais famoso por contraste de cor, mas é muito polular por ser harmonioso e fácil de usar.
Para melhores resultados:
• ao usar em uma composição, escolha uma das cores para usar em maior quantidade que as restantes das cores;
• se todas as cores estiverem muito alegres, tente amenizá-las com menos saturação.
Retângulo

Para melhores resultados:
• Não use todas as 4 cores em mesma quantidade, pois pode parecer desequilibrado;
• Escolha uma cor como dominante e amenize as outras.
Leia também 8 Recursos que Geram Paletas de Cores Gradientes
Contraste de Cor em Textos
O designer Tom Osborne, explica um método bem eficaz para definir quais cores são e não são boas para usar juntamente em textos.
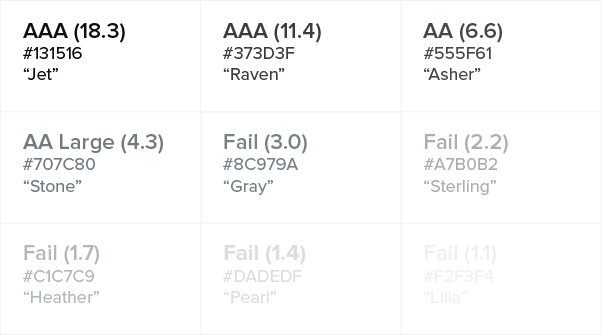
Primeiramente, determine bons valores (values) de texto. Por exemplo, pode começar a paleta de cores com um cor neutra, e ir diminuindo o valor aos poucos. Neste exemplo abaixo foi usado o fundo branco e texto preto, clareando até o máximo, para assim testar a legibilidade.
Para este teste, use a ferramenta Color Contrast Checker, que te ajuda precisamente na taxa de contraste, que são os números entre parenteses abaixo.
O sistema acima usado é chamado de WCAG 2.0 Level A/AA/AAA, que é medido pela taxa de contraste entre cor de texto e de fundo.
As WCAG (Web Content Accessibility Guidelines) são as recomendações de acessibilidade para conteúdo da Web, ou seja, são diretrizes que explicam como tornar o conteúdo Web acessível a todas as pessoas, inclusive as com necessidades especiais. Cada critério de sucesso é indicado por um nível de conformidade, que pode ser A, AA ou AAA.
Se baseando nisso note que, no teste acima, a classificação AAA garante excelente eligibilidade, enquanto um pouco de brilho permite um pouco mais de suavidade no texto.
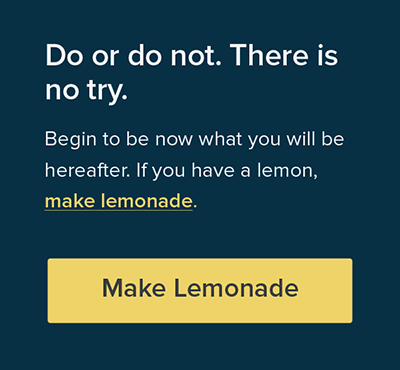
O próximo passo é achar uma boa opção de cor para botões e links. Neste caso, foi levado em consideração a classificação AA, para assim conseguir cores mais brilhantes para contrastar com o texto estático, e assim chamar atenção ao link. Vale a pena lembrar que a cor branca (#FFFFFF) está sendo testada em combinações com variadas cores.
É possível notar que as cores azuis e os vermelhas têm uma maior taxa de sucesso que as cores amarelas e verdes.
Agora é hora de tentar algumas combinações de cores. Tente identificar algumas combinações de cores adicionais, com bons contrastes, para chamar a atenção dos leitores.
O último passo é manter um guia de referências com os resultados do seus últimos testes, e assim ir adicionando notas em seu style guide.
EXTRA: para ajudar
Selecionei aqui boas ferramentas online que podem te ajudar na escolha das cores.
Contraste de cor
Inspiração de cores
- Dribbble Color Pick – Um leque de inspirações, onde você escolhe uma cor e aparecerá porção de referências de esquemas de cores.
- Adobe CC Color Wheel – Aplicativo da Adobe que possui o Círculo Cromático e alguns do esquemas de cor citados aqui. Muito prático na hora da escolha da cor pelo Círculo Cromático!
- ColourLovers – Recheado de referências de paleta de cores. Uma comunidade criativa onde os criativos compartilham cores, paletas e patterns.
- Coolors – Gerador de paleta de cores.
Veja também nosso artigo com 50 Recursos de Referências para Designers (incluindo cores).
Conclusão
Usar cores requer mais que o acaso. Todo designer deve saber o mínimo da Teoria das Cores, e usá-la a seu favor. O contraste de cor é super importante, além de ser um elemento que faz a diferença na composição. Use e abuse do Círculo Cromático, isto vai te ajudar muito e você irá perceber a diferença na hora da criação.
Faça testes, prove e observe cada esquema de cor, cada ligação e faça anotações dos sucessos e falhas. Ao final, seus clientes vão ficar super impressionados por seguir uma linha de pensamento e estudo na hora da escolha da cor, e não ao simples acaso. Tudo pensando na melhor legibilidade, com razões fundamentadas na Teoria das Cores.
Referências usadas:
• https://www.viget.com/articles/color-contrast
• https://medium.com/hh-design/picking-colors-part-1-techniques-4d67b314781d
• http://www.color-wheel-pro.com/color-schemes.html
• http://emag.governoeletronico.gov.br/cursoconteudista/desenvolvimento-• web/recomendacoes-de-acessibilidade-wcag2.html
• https://medium.com/@Apiumhub/color-combination-the-beginners-guide-3ffff3fe85f5
• https://blog.prototypr.io/how-to-use-colors-in-ui-design-16406ec06753
• https://www.smashingmagazine.com/2010/02/color-theory-for-designer-part-3-creating-your-own-color-palettes/


























5 comments
Deus! Esse site está o máximo! Adorei!
Poxa, fico feliz está gostando Leonardo! ;D Obrigada, grande abs!
Excelente! 🙂
Muito bom texto, foi muito útil
Parabéns Agata pelo trabalho
Se possível nos apoie também, veja o nosso post sobre teoria das cores https://machianna-artdesign.blogspot.com/2019/03/teoria-das-cores.html
Muito obrigado
Que bom que ajudou Sheila, fico feliz! 😀 Desejo muito sucesso a você!